How To Make Youtube Videos Smaller In Wordpress
This might seem like a very small thing, but it comes up quite ofttimes with people depending on how your WordPress site is set up and what theme yous're using. And that is how to heart YouTube embed on your post. I'thou personally a large fan of centered images, and and then to take a YouTube video embedded and left-aligned looks off.

Follow the quick steps beneath on how to center your YouTube videos, both iframes and embeds
- How to heart YouTube iframe
- How to center YouTube embed
How to centre YouTube iframe
By default, in WordPress, when you paste the URL of a YouTube video, information technology should be centered as it uses the default WordPress embeds feature. Simply this isn't always the case. Some WordPress owners also have embeds disabled for performance reasons. Sometimes using the iframe code from YouTube tin can requite you more control.
Step 1
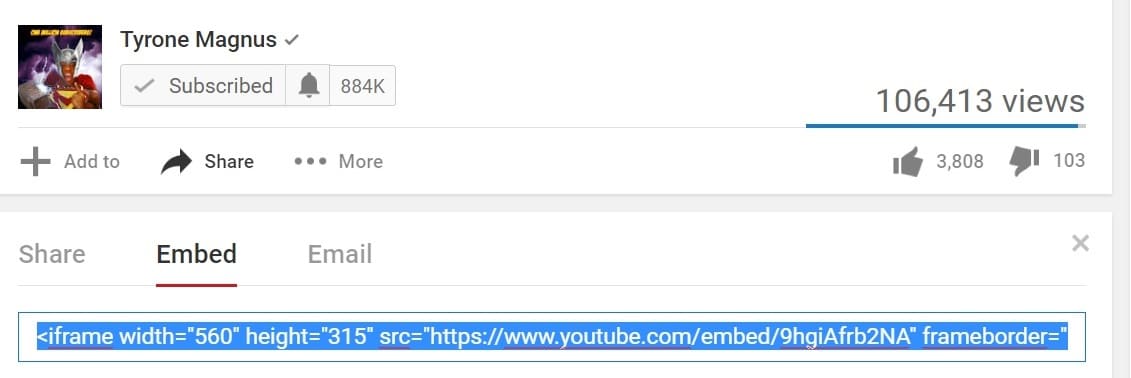
If you click on a YouTube video you can take hold of the "Embed" (iframe) code as seen below.

Step ii
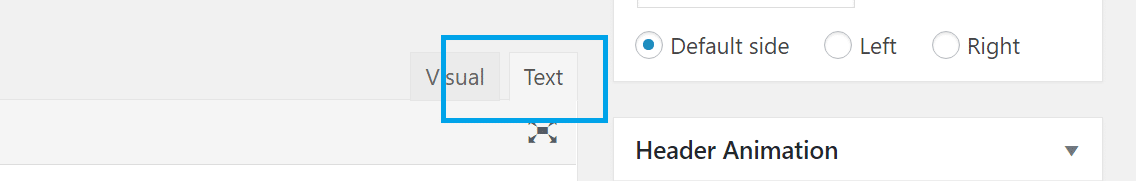
In your WordPress editor you volition want to click into the "Text" tab and so that you tin can insert code.

Step three
Paste the embed code into the WordPress editor. Example:
<iframe src="https://www.youtube.com/embed/9hgiAfrb2NA" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
Past default, it might appear like this below. As you can encounter, information technology isn't centered. You could increase the width, but yous want it to match the flow of your other centered images, which are near likely not total screen or total width.
Step four
To center the YouTube embed (iframe) nosotros simply demand to add a DIV on it and text-align center the contents. Below is the new code.
<div fashion="text-align: center;"><iframe src="https://www.youtube.com/embed/9hgiAfrb2NA" width="560" meridian="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>
And beneath is now what information technology looks like. You at present take a perfectly centered YouTube video! Quick and uncomplicated.
How to centre YouTube embed
If you are using the Block Editor, and don't accept embeds disabled, then most likely you're merely pasting in the URL of the YouTube video and it automatically shows upwardly in your mail service. If you're not seeing it automatically get centered, follow the steps below.
Footstep 1
In WordPress, go to the Customizer. You can find this in your dashboard nether "Appearance → Customize."
Stride two
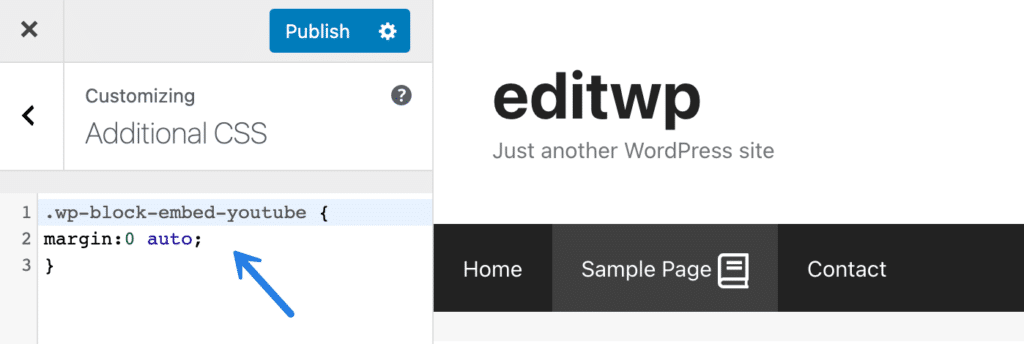
Go to "Boosted CSS." Paste in the following lawmaking and click "Publish."
.wp-block-embed-youtube { margin:0 auto; } 
And that's information technology!
Summary
Hopefully, this curt little tutorial on how to eye YouTube embed is helpful. If so, feel free to annotate below. Brand certain to also bank check out our mail on how to center a Twitter embed.
Source: https://woorkup.com/center-youtube-embed/
Posted by: howardsciallsolle.blogspot.com

0 Response to "How To Make Youtube Videos Smaller In Wordpress"
Post a Comment